
Progressive Web Apps (PWAs) vs. Native Apps
The Mobile phone is now a part of everyone’s everyday life, with more than 6.3 billion smartphone users and 1.14 billion tablet users worldwide. The usage of smartphones and apps continues to grow steadily and is showing no signs of slowing down anytime soon.
If you look around, you will notice that almost everyone has their eyes glued to their mobile devices. We use our phones anywhere, at any time. Around 88% mobile time of Americans is spent on both native apps and PWAs.
The more users there are, the more urgent it is for certain businesses to create a mobile app. However, for users to download and use the app, they must deliver a great experience and good results from the app.
For the past few years, there has been growing support for a new type of app – Progressive Web Apps (PWA). Many have proposed the possibility of PWAs replacing native apps in the future.
What are Progressive Web Apps (PWA)?

A Progressive Web App (PWA) is a web-related application that combines features of a website and a native app. Simply put, it is a website on steroids, and replicates the behaviour of a native app, creating an app-like experience. With PWA, you can implement features similar to a native app, such as push notifications, with the ability to build around the app using a web technology you are familiar with, such as CSS, HTML and Javascript, which is easier and more cost-efficient to build compared to native apps. Therefore, users will open a “‘website” through their browser, but experience the haptic, look & feel of an app.
How do you know if a website is a PWA?
This question might pop up in your head,
“If it looks the same, how can I differentiate?”
One good example of PWA is twitter.com. If you visit Twitter’s website on mobile, you will be able to install it on your home screen – and after installing it, it will perform and look like a native app. In addition, it will behave the same for both Android and iOS.
PWAs are created and enhanced with modern APIs to provide enhanced capabilities, reliability, and installability to reach anyone, anywhere, on any device with a single codebase.
Okay then, what makes PWAs different from a responsive website?
Following the increasing number of mobile users, web developers have been motivated to build a responsive design website that would perform better and create stellar digital experiences for mobile users.
However, responsive design websites could not cater to comprehensive functions such as offline support, push notifications, seamless payments and other native-app features that customers expect from their smartphone apps.
In addition, those features are essential to driving customer engagement and conversions to your business. Thus, this becomes one reason why many companies are considering upgrading their responsive website into a Progressive Web App (PWA).
Even though PWAs replicate the behaviour of an app, they leverage a lot of tech used when building websites as it is built using CSS, HTML and JavaScript.
The more you know…
PWAs offer the ability to work offline –
The app cache allows websites to store many caches, providing similar functionality as a native app. Therefore, users do not need an internet connection to use a PWA.
Stellar app experience with affordable cost –
A PWA makes your website feel like a high-quality and well-developed app, and it doesn’t cost you as much as a native app, while further saving you money by not needing to pay expensive fees & commissions for in-app purchases on App Store and Google Play.
Users can install your PWA on their mobile phones and desktop –
All you need to install a PWA is a browser. Thus, this makes PWAs easy to access and open. Always one tap away.
Both Responsive websites and PWAs are discoverable by Search Engines Optimization (SEO) and can be marketed through Search Engine Marketing (SEM, such as Google Ads, and more)
They are easy to discover, as they harness the power of websites. Therefore, all the content available on your website and web-apps are still readable by search engines.

Differences between PWAs and Responsive Website
I can also save another website to my home screen (iOS), does that mean they are PWA?
If you are using iOS, you can bookmark the web app from Safari to your home screen. Click the “Share” button in the browser and choose “Add to Home Screen.” Once added, it will give you a home screen icon that looks like an app, but it is simply a shortcut to the chosen webpage.
Some developers can configure these shortcuts to look and behave like an actual app, but many websites do not provide an optimized experience similar to an actual app. Home screen bookmarks for websites that are not configured, merely open the sites in Safari. The only real benefit is that it’s quicker than typing a URL or search bar in Safari. However, it still has the same-usual Safari experience.
Can I set up or create my own PWAs?
Now that you learned the benefits of PWAs, you might wonder if you can build your own. The answer is, yes. You can build your own PWAs from scratch, or upgrade your regular website into a PWA.
The core foundation blocks of a PWA
There are four primary foundation blocks of PWAs, which are Manifest, Service Worker, Background Service, and the Web Push. It is all available under the “Application” tab on Chrome Dev Tools.
- The Manifest defines the metadata of the app, such as the app name and icons. This is what makes PWAs installable on home screens.
- A Service Worker is a JavaScript asset that works as a proxy between the web browser and web servers. It allows the PWA to work offline, by storing data in the local browser cache.
- A Background Service is a collection of tools for JavaScript APIs that allow your PWA to send and receive updates even when the PWA is not opened.
- Lastly, the Web Push API allows your PWA to send and receive push notifications.
Build your own PWA
To build your own PWA or turn your regular website into one, it is important that you are familiar with JavaScript, HTML and CSS. Being able to work with Service Workers is a plus point as well.
You will also need a Code Editor like Visual Studio Code, Sublime, Brackets, Notepad++ or the IDE (Integrated Development Environment) of your choice to continue building your own PWAs. Another important point is to use a browser that supports service workers, like Google Chrome. You will also need to generate an app manifest and lastly, a web app to build or turn your website into a PWA. It’s a pretty lengthy process if you are a beginner.
What are Native Apps?

Native apps have been around since the beginning of smartphones and can be installed through the Apple App Store on iOS and Google Play Store on Android. Built directly for the Operating System, they deliver fast performance and the ability to use hardware capabilities effectively. For example, a native app can fully use all the devices’ features, such as accessing the contact list, camera, locations, notifications and more.
However, native apps for iOS and Android are built separately. Therefore, costs are significantly higher, both in time and money. In addition, launching a native app requires validation from App Stores and extensive marketing optimization to spread the word about the native app.
Examples of Native Apps are…
Any app that you can only find in the App Store and/or Play Store. This means that your readers can’t access your app unless they install it first. Also, remember that you have to build the app separately for both iOS and Android. Hence, this might create a sense of exclusivity from the app to the user.
If the performance of Native Apps is so awesome, why should I want to switch to PWA?
Over the last couple of years, PWAs have caught up to provide equally competitive performance compared to native apps. In addition, there are further benefits of using PWAs:
Discoverability
A native app can’t be listed and indexed on search engines such as Google. Users can find your native app on your website or App Store. Thus, this might decrease the chance of your app being discovered by more people, as almost everyone uses a search engine to find what they are looking for. Many factors affect your apps’ discoverability; one of them is App Store Optimization (ASO).
App Store Optimization helps to increase your ranking of in-store results. It consists of keyword research, title writing, meta description, pictures, relevant categorization, reviews, etc. But, all of these might add extra cost and time to deliver your app to the public.
However, PWAs works like a website so that search engines can index it. PWAs add increased performance and engagement opportunities, supporting your website to rank better in search results than a regular website page.
Lower cost to build PWA
For a native app, you are required to learn the language and build a version for each platform, therefore, you need to build at least two versions to support iOS and Android, and the resources necessary to maintain and update each version. Depending on the complexity and purpose of your app, this can get pretty costly.
PWAs are faster to build and update. You only need one single code-base (JavaScript, HTML, or others) to cover all platforms. As a PWA is primarily a website, you can optimize your current website with helpful tools such as Google Lighthouse. If you have a responsive design website, you only require one version of the app and it will appear in similar manners throughout multiple devices.
PWAs are more convenient and faster to set up
With a native app, you have to submit them to different App Stores. Two of the most popular ones are Apple App Store and Google Play Store. But, there are others, such as the Amazon App Store, Windows Store, and more. Each store has different requirements and processes that you have to follow to get published. You also have to pay a registration fee for a developer account most of the time.

App Store and Play Store as the platform to install Native Apps on mobile devices
By publishing PWAs, you can bypass the hefty App Store requirements. All a user needs is a web browser and a URL. Many PWA features are supported by popular browsers, such as Chrome, Safari, Firefox and Edge.
Alright, I get why PWAs are great for Publishers. But, what exactly are the benefits that my readers can get?
From the readers’ perspective, PWAs are easier to install and take less space.
Native apps have a lengthy installation process for some of their users. First, they have to have an account on their app store. Second, to install it, they have to search for it first and confirm if they want to install it. After granting the app permissions, they will be able to use it. Often, they use the app only once or twice before uninstalling it, and it’s rare to have them come back and install the app one more time.
However, a PWA requires no App Store or installation. Users can visit the app’s website, and within a few taps, they can install it and add it to their home screen, receive push notifications, and start using it offline. This has also made PWAs accessible on any browser and any device. Readers can share links from your PWAs to anyone, and the recipients can open the link without downloading the app first. Some native apps require the recipients to download the app first before being able to open the content of the link.
To top it off, PWAs does not take as much space as a native app.
PWA vs Native App, which one is the best for your digital publication?
Both Native and PWAs have their own pros and cons. When choosing between one of them, you should consider each aspect and how it fits in with your publication and vision of your app.

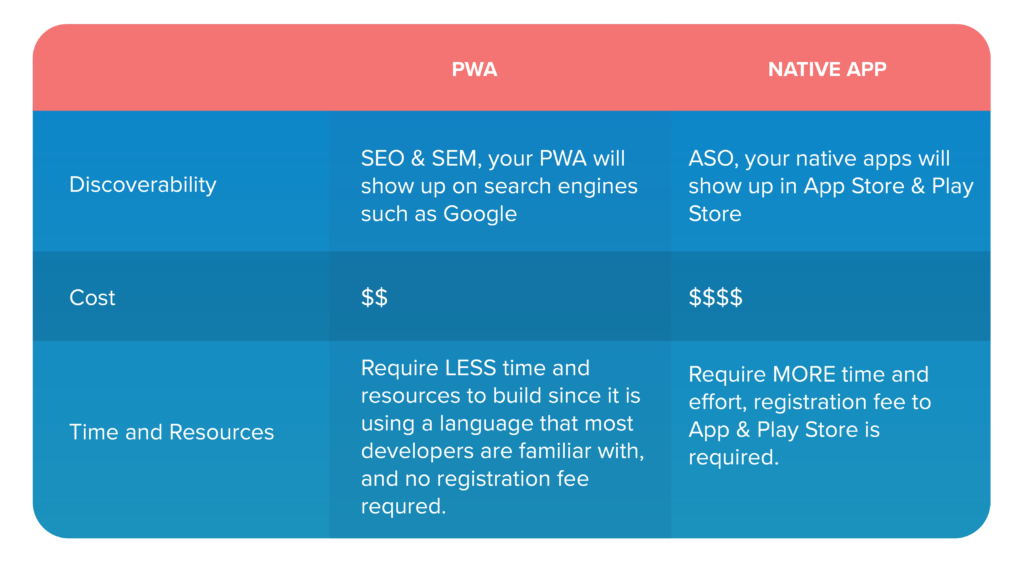
Comparison between Progressive Web Apps (PWAs) and Native Apps
Consider a PWA if…
Suppose you just started building your digital publication and want a simple app for your readers to have easy access to and build a relationship with them. In that case, a PWA can be your best option, as it requires no download and lets you interact with your user through push notifications. On top of that, PWAs can help you build the brand and awareness of your publication, as it can be indexed and crawled by search engines, increasing the chances to reach a wider audience.
Consider a Native App if…
However, if you have the budget and time and need to build something that requires native-only functionality (e.g. access to hardware graphics for video games), a native app can be the way to go. PWA technology is slowly catching up with native apps, but there are still some limitations, such as
- Geofencing:
Geofencing is a virtual parameter for real-world geographic areas. Therefore, when a user enters this boundary, it can trigger certain actions from the phone. This might be an option to engage with your readers. For now, this feature is only available for native apps. - More security options with native apps:
A PWA is more secure than a normal website as it has to run under HTTPS, however, with a native app, you will have more options to build more security measures, such as Multi-Factor Authentication, Certificate Pinning, and many more. - Other smart features:
PWAs have limitations for some native-only features of your devices, such as proximity sensor and smart lock.
Consider building a regular website if…
Other than PWAs and native apps, there is a third option that you can consider, which is building a website for your digital publication.
Some things you have to consider if you decide to build a website for your digital publication are:
- The sources needed to build your website, whether from scratch, using a Content Management System such as WordPress, or using a website builder.
Remember that you might need additional plugins necessary to fulfil your publication needs. We have written an article here, discussing the difference between building a website for your digital publication and using a digital publishing solution like MagLoft’s Universal App.
- Building your website will give you flexibility in designing all pages. However, keep in mind that it also requires specific skills and knowledge to create an easy to navigate website that provides a good reading experience for your readers.
- Settling with an okay reading experience for your readers. A PWA loads faster than a website, as it saves the cache of the text, images and other content. Therefore, it will enhance the page load speed and also user experience.
Conclusion
Both PWAs and native apps deliver a seamless experience with pros and cons. You should decide based on the goals and available resources of your publication.
If you are a medium or new to the digital publishing industry, we recommend using a service that leverages PWA technology, such as MagLoft’s Universal App. It is an all-in-one digital publishing solution powered by PWA technology. Tailored to publishing needs while providing a good reading experience for your readers. It can also be accessed anywhere, at any time, on any device.
If you are a bigger publishing company with many resources and many readers, then native apps, or a combination of solutions, could be the solution for you.
